
watch se和watch 6有什么区别
watch se和watch 6有什么区别,一起来了解一下watch se和watch 6区别在哪吧。 watch se和watch 6的区别在于AppleWatchSE的处理器为S5,而AppleWatch 6的处理器为S6。 另外,AppleWatch 6拥有更亮的显示屏,并且有always-on常亮功能,而AppleWatchSE不具有常亮显示屏。 AppleWatch 6还比AppleWatchSE多出了血氧饱和度监测和心电...
2024-01-10
谷歌Pixel Watch 2:全面评测新款智能手表
如果您是 iPhone 用户,那么智能手表有一个大名鼎鼎的名字,那就是Apple Watch。在 Android 上,你有更多的选择,但 Google Pixel Watch 和 Samsung Galaxy Watch 是游戏中最知名的。Pixel Watch 2(349.99 美元)比前代产品具有更长的电池续航时间、官方 IP68 防尘防水等级以及更环保的外壳。这一代还添加了第一版中缺少的一...
2024-02-08
华为huawei多少钱(华为huawei多少钱一部)
一.华为多少钱1.华为有多款256G机身存储空间的手机,如Mate 10 保时捷设计和Mate 9 保时捷设计版都是8999元,P10 Plus 6G+256G 全网通版 5588元,可以到华为商城详细了解。 二.华为手机多少钱900多左右 三.华为手机多少钱?500到3500元,望采纳,谢谢四.华为手机多少钱?这个看你想要的是哪个型号的了...
2024-01-10
华为huawei多少钱一部(华为huawei多少钱图片)
一.华为MED ALOO 多少钱一部?1.华为畅享 10e目前华为商城官网在售的有:全网通4GB+64GB版本售价999元,全网通4GB+128GB版本售价1199元。2.您可以登录华为商城官网了解更多信息。手机产品属于快消电子产品,华为商城的电子产品价格也是会随着市场情况而有一定的调价优惠,最终以华为商城页面价格...
2024-01-10
华为p20怎么打开huawei share 华为p20打开huawei share的方法
小编相信很多人都在使用华为p20,但是你们了解华为p20怎么打开huawei share的吗?下文这篇文章就带来了华为p20打开huawei share的简单方法介绍。 华为p20打开huawei share的简单方法 1、首先我们从手机屏幕顶端下拉,呼出控制中心,长按【Huawei Share】的图标, 2、进入如下页面,点击开启【Huawei...
2024-01-10
Vue Watch未触发
尝试使用vue watch方法,但即使使用,它似乎也不会触发某些对象deep:true。在我的组件中,我收到一个数组作为prop,它们是创建以下表单的字段。我可以构建表单并将其动态绑定到一个名为的对象,crudModelCreate并且一切正常(我在vue开发工具中看到,甚至可以按计划提交表单作品)但是我在尝试观察该...
2024-01-10
huawei.cloud(cloudhuaweicom登录)
一.如何登陆网页华为cloud1.手机端:从手机进入“设置”>“华为帐号”从安全中心入口找回密码,请按如下步骤操作:1)在帐号登录界面,点击右上角菜单图标,点击 安全中心 进入安全中心页面,点击“找回密码”。2.或者在帐号登录界面,点击“忘记密码”。2)输入帐号:输入华为帐号和验...
2024-01-10
iwatch和apple watch的区别
品牌型号:Apple Watch S7系统:iOSiwatch和applewatch没有区别,iwatch就是Applewatch。AppleWatch分三个版本,基本款AppleWatch,运动款AppleWatchSport(更坚硬更牢靠),还有奢侈款的AppleWatchEdition。iwatch智能手表的六大功能:1、AppleWatch可以实现如接打电话、Siri语音、信息、日...
2024-02-04
日期之间的Laravel $ q-> where()
我正试图让我的cron只收到Projects在接下来的7天内将要重复/续签的内容,以发送提醒电子邮件。我刚刚发现我的逻辑不太奏效。我目前有查询:$projects = Project::where(function($q){ $q->where('recur_at', '>', date("Y-m-d H:i:s", time() - 604800)); $q->where('status', '<', 5); $q->where('recur_cancelled', '=', 0);})...
2024-01-10
删除Flutter Container> FlatButton中的填充
我正在寻找删除FlatButton的默认边距,但似乎无法设置/覆盖它。Column(children: <Widget>[ Container( children: [ FractionallySizedBox( widthFactor: 0.6, child: FlatButton( color: Color(0xFF00A0BE), t...
2024-01-10
PHP替换了à-> a,è-> e等特殊字符
我有php文档signup.php,它将内容从form(在form.php文档中)保存到MySQL基础。当我要重新格式化输入内容时会出现问题。我想对à->a这样的UTF-8字符进行解码。 $first_name=$_POST['first_name']; $last_name=$_POST['last_name']; $course=$_POST['course']; $chain="prêt-à-porter";$pattern = array("'é'", "'è'", "'ë'", "'ê'"...
2024-01-10
huaweiwatchgt2,华为手表gt2有什么功能
1,华为手表gt2有什么功能 “ 1、心脏健康监测功能。华为GT2新增了血氧、房颤、早搏等数据,可以看到实时变化。还有一代就有的心率过高提醒、基于心率的科学睡眠、基于心率HRV的压力检测,跟301医院的合作,相信在专业性上非常有保障。”2,HUAWEI WATCH GT2智能手表待机时间几小时一般充满电需要...
2024-01-10
什么是PHP 7中的<=>(“ Spaceship”运算符)?
将在今年11月发布的PHP 7将引入Spaceship(<=>)运算符。它是什么以及它如何工作?回答:该<=>(“飞船”),运营商将提供,它会合并比较:Return 0 if values on either side are equalReturn 1 if the value on the left is greaterReturn -1 if the value on the right is greater组合比较运算符使用的规则与PHPviz当前使用的比较运算符...
2024-01-10
怎么设置realme gt状态栏显示电量数字 设置realme gt状态栏显示电量数字方法
realme也是一款很风靡的手机啦,但是初始设置中的realme gt, 电池 是不显示百分比的,这就会给许多用户造成困扰,不知道到底还剩余多少的电量。于是今天小编给大家带来实用的 电量显示的教程啦。 realme gt电量百分比显示方法介绍 1、找到 桌面 上的设置并点击。 2、来到设置页面,...
2024-01-10
Redis和Watch + Multi允许并发用户
我正在使用Web服务的相同电子邮件地址对用户注册进行负载测试,并且同时连接的前10个用户将始终注册。我正在使用WATCH和MULTI,但这似乎没有任何作用。我正在调用save()来保存用户。this.insert = function(callback) { this.preInsert(); created = new Date(); updated = new Date(); // Also with these uncommented it s...
2024-01-10
华为手表新款watch gt2e(华为watchgt2e功能详细 及外观评测)
关于华为新的Watch GT 2e可穿戴式手表名称中的 "e "的确切含义,我们先去问了一下华为,从我们对这款智能手表的体验来看,它很可能代表着 "优秀"(“excellent”)。但这家公司表示,它可能代表的是 "能量和活力"(“energy and vitality”),的确,这款手表戴在手腕上确实有更运动的外观和触感。 作为前代产品外观设计上的升级版,Watch GT 2...
2024-01-28
GitHub Branch Source插件->仅扫描请求请求
我们 在Jenkins中使用GitHub Branch Source插件 。效果很好。但是,它会扫描分支和拉取请求。我们希望以仅扫描拉取请求的方式配置插件。这可能吗?如果没有,我们可以在哪里发布功能请求?回答:You can configure this in the job via the checkout behaviors. Just delete theDiscover Branches item and it should not find any branches...
2024-01-10
华为watch gt2e值得购买吗(华为 Watch GT2e 依旧主打运动健康和长续航)
拥有出色运动健康监测能力的的同时,华为 Watch GT2e 还带来了多种新配色。 4 月 23 日华为举办的 nova7 系列发布会上,除了全新的 nova 手机,他们还带来了华为 Watch GT2e 智能手表。与以往我们印象中以 e 作为命名后缀的电子产品有不同,官方将它的 e 解释为 engry,也就是活力的意思。 市场定位上和 nova 系列一样,这次华为...
2024-02-18
huawei/华为matebookhz-w09wifi128gb平板电脑二合一win10好用吗
huawei/华为 matebook hz-w09 wifi 128gb平板电脑二合一 win10好用吗华为(HUAWEI)MateBook 12英寸平板二合一笔记本电脑 (Intel core m3 4G内存 128G存储 键盘 Win10)。 具体参数: 型号 HUAWEI MateBook(HZ-W09) 颜色 香槟金 材质/...
2024-01-10
watch 3和watch 3 pro选哪个(Watch 3和Watch 3 Pro购买建议)
华为智能手表 Watch 3和Watch 3 Pro都是华为旗下热销的两款智能手表,很多朋友都纠结华为智能手表 Watch 3和Watch 3 Pro区别有哪些?如何选?下面一起来看看华为这两款智能手表的区别情况和选购建议,看看哪款更符合朋友您的要求呢? 华为智能手表 Watch 3 一、两款手表的区别情况: 华为Watch 3和Watch 3 Pro这两款智能手表其...
2024-03-11
苹果Watch Series 8 是否随附充电器?
苹果Watch Series 8随附一些盒内配件,但其中是否包含充电器?Apple 于 2022 年 9 月与 iPhone 14 系列一起发布了 Watch Series 8。它在 Watch Series 7 的基础上进行了许多值得注意的升级,包括用于改进周期跟踪的温度传感器和可以检测严重车祸并自动联系紧急服务的碰撞检测。Series 8 还配备了低功耗模式,Apple 声称可以将电池寿命延...
2024-01-21
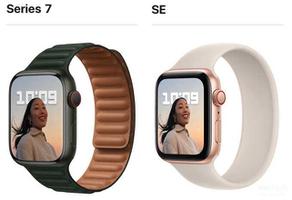
iwatch se和7的区别(Apple watch S7跟Apple watch SE入手建议)
Apple Watch Series 7 与SE现在官网的价格相差800,那么该如何在二者间进行选择呢?不如我们从S7升级的几点来聊聊吧。在外观上来看,S7最大的升级就是屏幕,采用了超低功耗的LTPO OLED 技术,加上苹果专门为电池续航优化而设计的表盘,让我们在日常的使用中即使不抬起手腕,也能做到屏幕常亮且对续航上面没有太多影响。并且S7的屏幕边框收窄了 40%,要比...
2024-02-22
用unix命令“ watch”显示颜色?
我使用了一些显示颜色的命令,但是当我将它们与手表一起使用时,颜色消失了:watch -n 1 node file.js是否有可能以某种方式重新显示颜色?回答:watch现在,某些较新的版本支持颜色。例如watch --color ls -ahl --color。...
2024-01-10
AngularJS:基本的$ watch不起作用
我正在尝试在AngularJS中设置手表,但我显然做错了,但我不太清楚。手表在立即加载页面时触发,但是当我更改观察值时,它不会触发。作为记录,我还在匿名函数上设置了监视以返回监视的变量,但结果完全相同。我在下面整理了一个最小的示例,在控制器中进行了所有操作。如果有所不同,我的实...
2024-01-10
调用后在angularjs中解除绑定$ watch
我知道您可以这样取消$ watch的绑定:var listener = $scope.$watch("tag", function () {});// ...listener(); // would clear the watch但是您可以在watch函数声明中取消绑定手表吗?因此,在手表执行一次之后,它会自行解除捆绑吗?就像是:$scope.$watch("tag", function () { unbindme()});回答:您可以按照已经执行的方法进行...
2024-01-10
AngularJS:清除$ watch
我的AngularJS应用程序中具有监视功能。$scope.$watch('quartzCrystal', function () { ...}但是,在某些情况下(在我的示例中,更改了我的单页应用程序的页面),我想停止监视(例如清除超时)。我怎样才能做到这一点?回答:$watch返回注销功能。调用它将取消注册$watcher。var listener = $scope.$watch("quartz", fu...
2024-01-10
华为watch buds支持esim吗
华为watch buds支持esim吗,华为官方人工客服回复:华为WATCH Buds 不支持 eSIM! 华为watch buds运动功能介绍 HUAWEI WATCH Buds 搭配华为 运动健康 app,为你量身定制跑步计划,还支持骑行、跳绳、椭圆机等多种非涉水专业运动模式17。你可将手机音乐添加到手表18,边享受运动,边离线畅听运动音乐。...
2024-01-10

